Dynamic forms (eav)
Adding the support of extended attributes for a new entity
Backend
- Adding an interface implementation
FormableEntityto the new entity, - creating a manager implementation by inheriting
AbstractFormableServicefor the new entity, - creating the entity by inheriting
AbstractFormValue, which will represent the values of extended attributes for the new entity (owner), - creating a repository by inheriting
AbstractFormValueRepositoryfor the values of the extended attributes, - creating the manager by inheriting
AbstractFormValueServicefor the values of the extended attributes.
Frontend
- issuing a REST endpoint for saving the extended attributes from the FE - e.g.
IdmIdentityController- controller has to evaluate security to read / save form values by their owner (e.g. by identity), - creating a service and redux manager communicating with REST by inheriting
FormableEntityManager- e.g.IdentityManager, - using the component
EavFormfor filling in and sending the values of the extended attributes from the FE to the BE - e.g.IdentityEavcontent.
Agenda for working with forms
On the FE, there is an agenda of forms - their definition and attributes. Each definition can contain zero or more attributes. To maintain the integrity, an interface UnmodifiableEntity has been created, which allows adding a flag that the entity has been created by the system and cannot be modified (or some of its attributes) and deleted (this logic now needs to be implemented manually into the relevant controllers), for example in IdmFormAttributeController.
persistentType or confidential is changed is not supported now.
Localization
spinal-case or kebab-case on frontend).
Example form code eu.bcvsolutions.idm.acc.entity.SysSystem will be transformed into eu-bcvsolutions-idm-acc-entity-syssystem
Read more in tutorial
Validation
For form attribute values is possible to configure prepared validations. Validation are evaluated (on the backend), when form with extended attributes is saved and sent to backend. Simple validations as required, min, max are evaluated on frontend after value is changed.
Required
Value is required.
Unique
Value has to be unique.
BYTEARRAY and ATTACHMENT persistent types.
Min, Max
Value has to be greater than (lesser than) or equal given min (max) values. Real number (38,4) can be configured.
DOUBLE, INT, LONG persistent types.
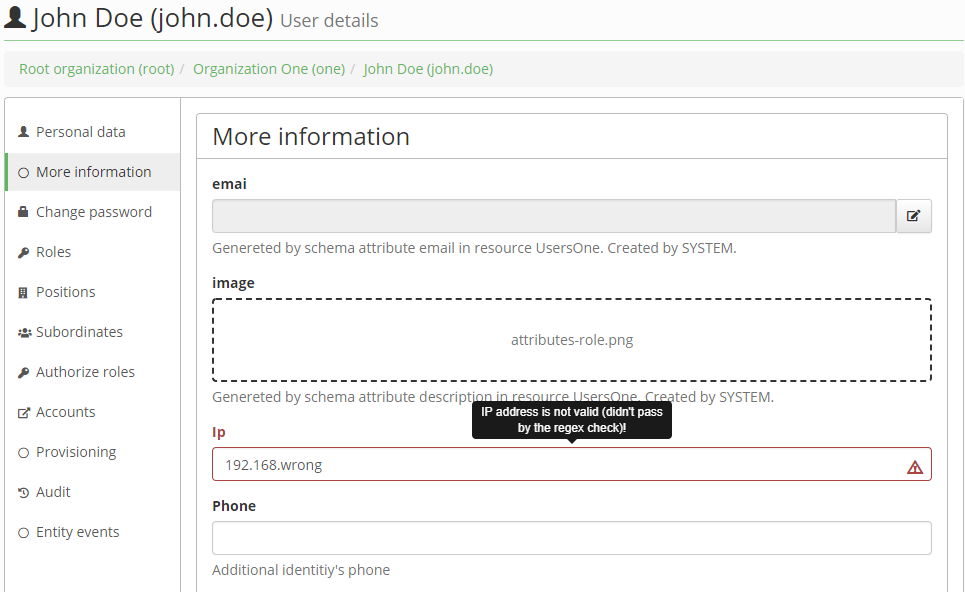
Regex
Value has to match given regular expression (java pattern is used).
BYTEARRAY and ATTACHMENT persistent types.
- GUI:
^([01]?\d\d?|2[0-4]\d|25[0-5]).([01]?\d\d?|2[0-4]\d|25[0-5]).([01]?\d\d?|2[0-4]\d|25[0-5]).([01]?\d\d?|2[0-4]\d|25[0-5])$ - java:
^([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])\\.([01]?\\d\\d?|2[0-4]\\d|25[0-5])$
Validation message
Custom validation message. If message is not defined, then default message by invalid validation type will be shown.
core:validationError.invalid.unique). Parameters min, max, regex, unique, required is available for localization message.
Code lists
CodeListManager for creating and providing code lists and items through application on backend (e.g. available for scripts, which could be used in provisioning).
CodeListSelect and CodeListValue for rendering code lists on frontend.
environment.development.title will be localized.
Authorization policies support
Identity form values can be secured by authorization policies when some identity extended attributes have to be secured - see how in configure authorization policies.
Future development
- Form value data migration, when persistent type is changed.
- Attachment renderer: support multiple files, validation support (now is validation on input)
- Created deep copy, when form values are copied ⇒ attachment is linked to two form values and is removed, when the first one is deleted.
- #1874: Support unique validation for multivalued eav attributes